In this tutorial, we will learn how to create a Hello World Android app in Kotlin on Android studio using Kotlin programming language.
Start Hello World Android Application by starting Android Studio.
Setup Project
Provide an application name ('Hello World' in my case) and check 'Include Kotlin support' and proceed also Select Minimum SDK for android application and click finish.
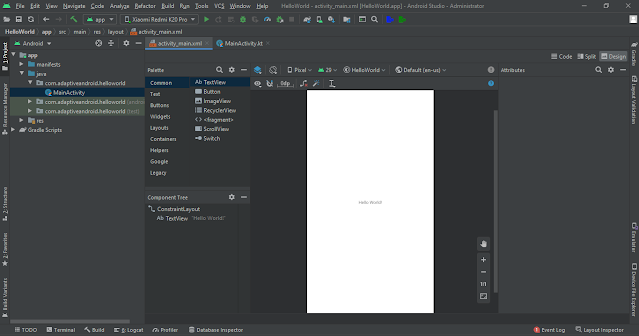
Kotlin Android App Project Structure
Android Hello World Kotlin Code
Let’s look at the layout file i.e.
activity_main.xml looks like:<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Let’s look at the MainActivity.kt file as shown below.
package com.examlpe.helloworld import androidx.appcompat.app.AppCompatActivity import android.os.Bundle class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }







Comments
Post a Comment